
プレゼン資料や企画書を作らなければいけないという機会は今日どんどん増えているのではないだろうか。営業ではクライアントや新規見込先への提案用として、マーケティング部や企画部では社内報告用としてなど、部署や業務によって内容は異なれど、資料作成という仕事を経験している方は多いだろう。また、学生の方でもゼミや授業で利用するケースも多い。その際に重要となるのは、「いかに聞き手に伝えられるか」ということだ。そのためには、話の仕方、ストーリー構成などさまざまな要素が必要となってくるが、その中でも「資料のわかりやすさ」はとても大切なポイントである。
プレゼン資料・企画書をわかりやすく見せるためには「資料のデザイン」がキーになる。しかし、デザインとなると「何をどうすれば良いのかわからない」という声も多い。実際に資料の作り方については、我々は学生時代から具体的に教わるという機会はなかなかない。ほぼ独学で身につけないといけない。だが、デザインというものを難しく考える必要はない。実は、ちょっとしたコツとテクニックを知っているだけで、誰でも簡単にオシャレでわかりやすいデザインができる。
今回はプレゼン資料・企画書・提案書のデザインを簡単にオシャレに見せる方法をご紹介したい。
- オシャレなプレゼン資料の作り方①:配置編
- オシャレなプレゼン資料の作り方②:配色編
- オシャレなプレゼン資料の作り方③:フォント編
- オシャレなプレゼン資料の作り方④:図・グラフ編
- オシャレなプレゼン資料の作り方⑤:+α編
- プレゼン資料・企画書の参考になるサイトとオススメの本
- まとめ
- 関連記事
オシャレなプレゼン資料の作り方①:配置編
関連するものをまとめ、近接させる


まずは同じグループに属するものを「近接」させる、または「グループ化」する方法について紹介する。
資料のデザインにあたり、よく陥るパターンとして、箇条書きを使って内容を羅列してしまうことがある。(Beforeを参考) このように並べてしまうと、何がどうつながっているのかがいまいち理解しづらい。そこで用いる方法が、「関連するものを近接させる」という技である。グループ化ともいえるが、関連するもの、同じ内容の枠組みのものについては、お互いを近づけ視覚的にも関連性が高いことを明確にする。一方、同じ内容でないものについては距離をとることで、それが別の要素であることを示すことができる。さらに後程紹介するコントラストや整列と合わせてデザインすることで、より一層見やすいスライド資料を作成することが可能だ。
端をそろえ、整列させる


見やすい資料をつくるにあたってとても重要となるのが、この「端をそろえる」というテクニックだ。
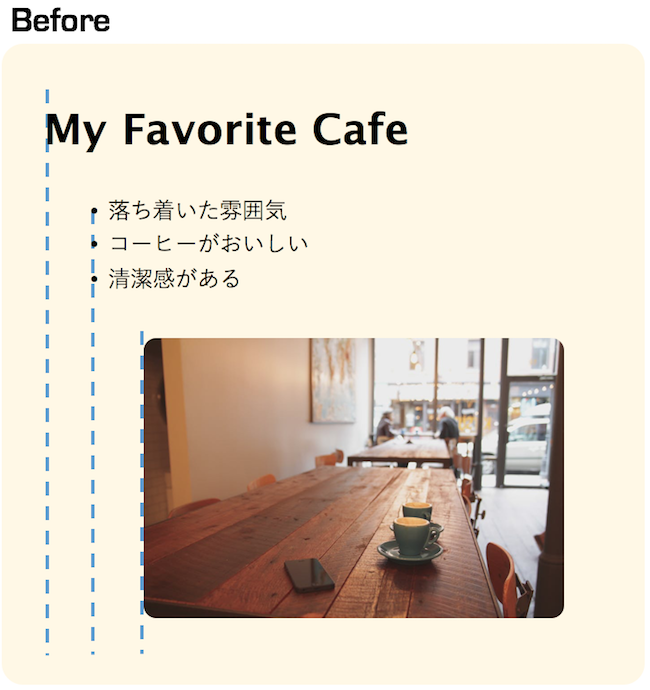
まず、Beforeをご覧いただきたい。タイトル、テキスト、画像がばらばらに配置されている。作成者からすれば、一見特に違和感はないかもしれないが、読みては目線を都度移動させながら、資料を読んでいかないといけなくなってしまう。これでは伝えたいことをシンプルに伝えることが難しく、内容理解に気がいってしまう。
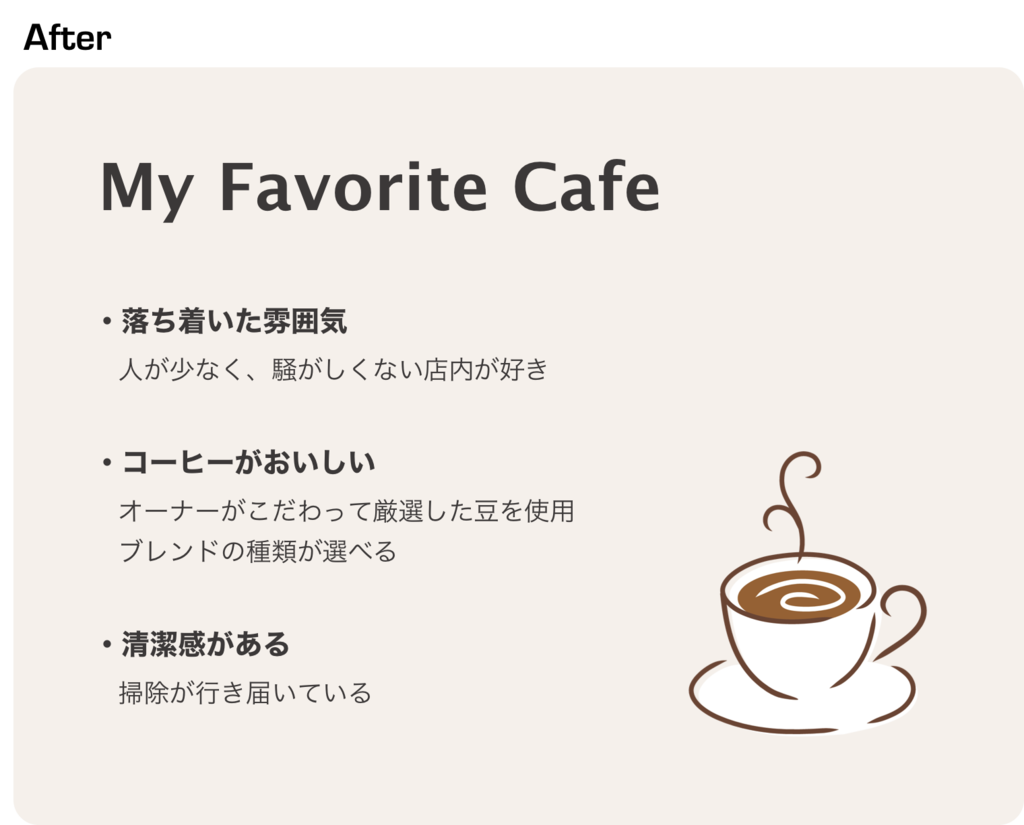
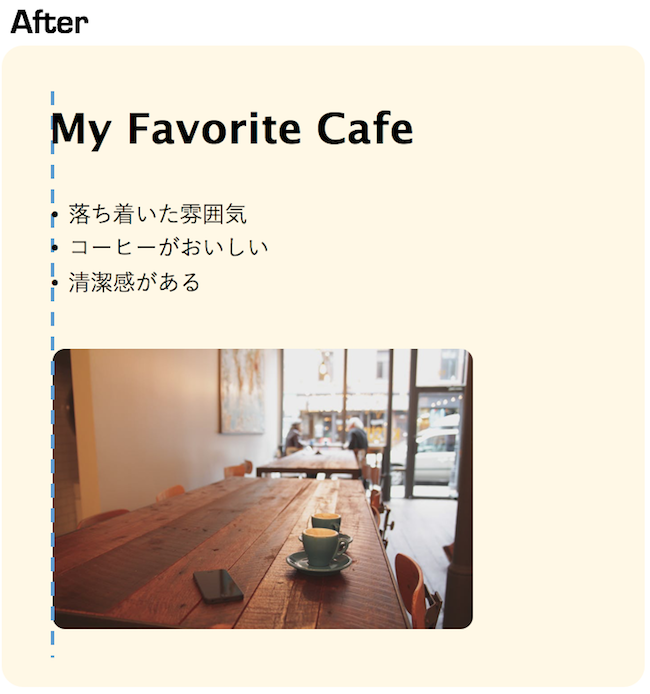
それを防ぐ方法として、「端をそろえ、整列させる」という方法がある。 (After参考) 今回は左詰めで端をそろえている。タイトル、テキスト、画像を一つの線に沿って整えることで、読み手の目の移動が容易になり、視認性(認識しやすさ)及び判読性(理解しやすさ)が増す。一番簡単にきれいなデザインをつくることが出来るので、初心者の方は、まずこの「端をそろえて、整列させる」ということを意識することから始めても良いだろう。
Power Pointで簡単に列を整える方法

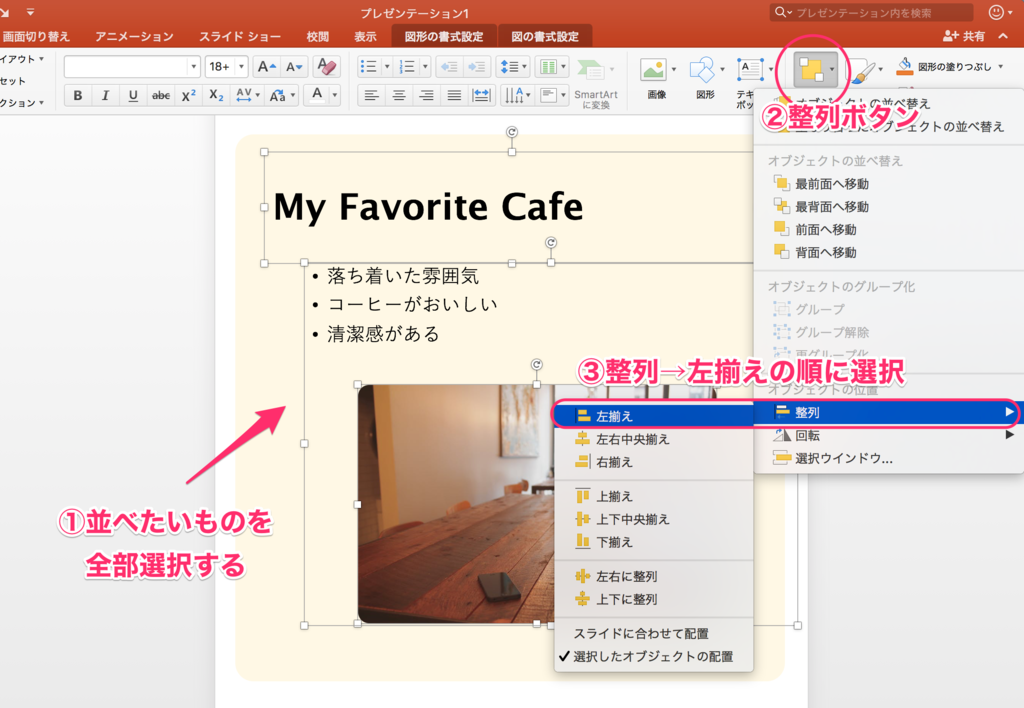
プレゼン資料や企画書、提案書をつくるにあたって、PowerPoint(パワーポイント)で資料をつくるケースが一番多いだろう。(Macの方ならキーノート)そこで、パワポで簡単にコンテンツを整列させる方法をご紹介しておく。
上の図を確認いただければと思うが、まずは上部に図の書式設定のナビゲーションを表示させておき、整列させたいコンテンツを全て選択する。次に、上部にあるナビゲーションの中から「整列」ボタンをクリックし、「整列」→「左揃え」の順に項目を選択する。そうすれば、簡単に左揃えで整えることができる。
他にも、中央揃えや上下を揃える方法があるので、いろいろ試してみていただきたい。しかし、「中央揃え」は簡単に見栄えがわかりやすくなるが、素人っぽいデザインになってしまうので、なるべく避けた方が良いだろう。
文字やスライドにコントラストをつける


フォント(文字)やスライドデザインに「コントラスト」をつけることで、さらに見やすく資料をデザインすることができる。コントラストは、日本語では対比と訳されるが、ここでは「強調」という意味合いが強い。
上のBeforeのスライドをご覧いただきたい。上記でご紹介した近接と整列のテクニックを使ってある程度わかりやすい見え方にはなっている。しかし、どこにどう注目すればいいのかという部分がまだ弱い。読み手が資料を見た瞬間に、パッと感覚的にどこに何があるのかということを認識してもらえるようにしたい。そこで使えるのが、「コントラストをつける」という方法だ。
次にAfterのスライドを見ていただきたい。まず、タイトルの背景を茶色に変え、パッと見た瞬間にタイトルと中身のテキストとの違いと役割分担がわかるようになった。さらに、箇条書きで書かれたテキスト部分では、各項目について色を変更し、ボールド(太字)にして強調した。逆に、各項目の中の説明部分については、フォントサイズを小さくし、小見出しとの違いをはっきりさせた。
コントラストをつける方法としては、このように「色を変える」「ボールドで強調する」「フォントサイズを変える」などの方法がある。ケースによって使う方法は異なるので、いろいろ試してみることをおすすめする。
余白や行間を意識する
見やすい資料をつくるにあたって、「空白」を意識することはとても重要となる。空白については「余白」と「行間」の2項目に分けて紹介する。
尚、文字間隔もデザインをする上で大切なポイントとなるけれど、そこまでこだわり始めるとかなりの工数がかかってしまう。この記事では「誰でも簡単にオシャレなプレゼン資料のデザインができる方法」に特化しているため、今回はあえて割愛した。
では、まずは余白について考えていこう。
余白をしっかりとる


十分な余白をつくることは、視認性(見やすさ)を高める上でとても大切な要素だ。
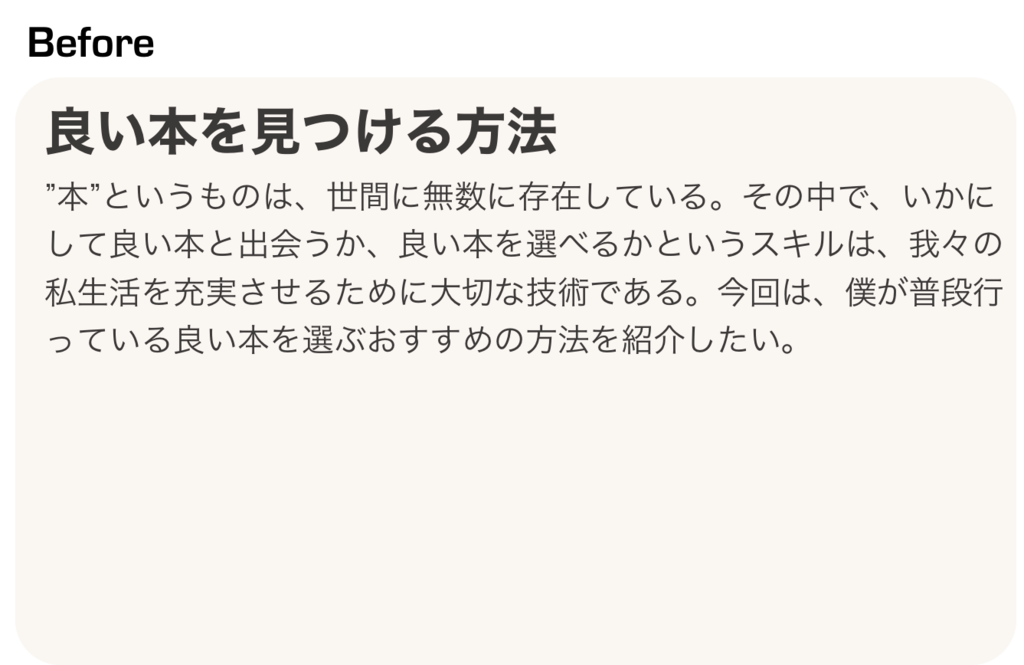
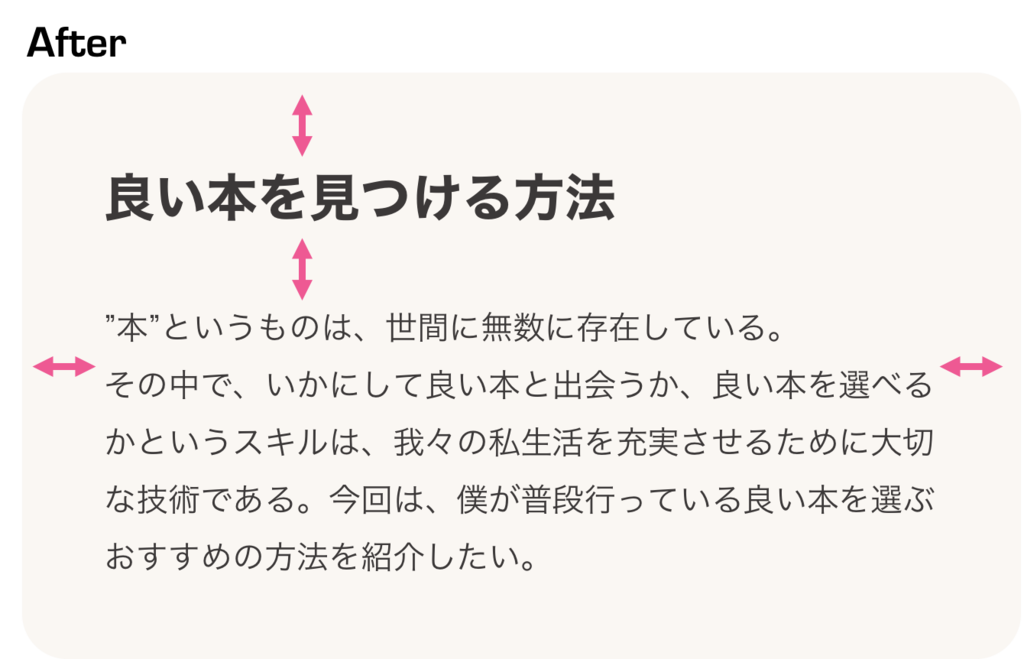
Beforeのスライドをご覧いただきたい。スライドギリギリまでテキストが記載され、タイトルとテキスト部分も詰め詰めである。このようなケースは、パワポ資料に限らず、ワードやエクセルの企画書や提案書でも多く見受けられる。余白がないギュウギュウ詰めの文章や資料は、読み手にとって読みづらく、窮屈感がある。
そこでAfterのスライドでは、スライドの上下左右に十分な余白を設けた。さらに、タイトルとテキスト部分の間にも適切な距離をとることで、タイトルとテキスト部分を明確に分けることもできる。(別項目で紹介した近接のテクニックも含んでいる)
とにかく資料は余白をとろう。余白を意識することで、自ずとシンプルなデザインのプレゼン資料を作ることができる。
適切な行間をとる(1.25〜1.5倍がおすすめ)

余白と合わせて意識すべきなのが、「適切な行間をとる」ことだ。行間とは、文の行と行の間のことである。普段特に意識することはないかもしれないが、この行間をしっかりとることで、読みやすい文章をつくることができる。
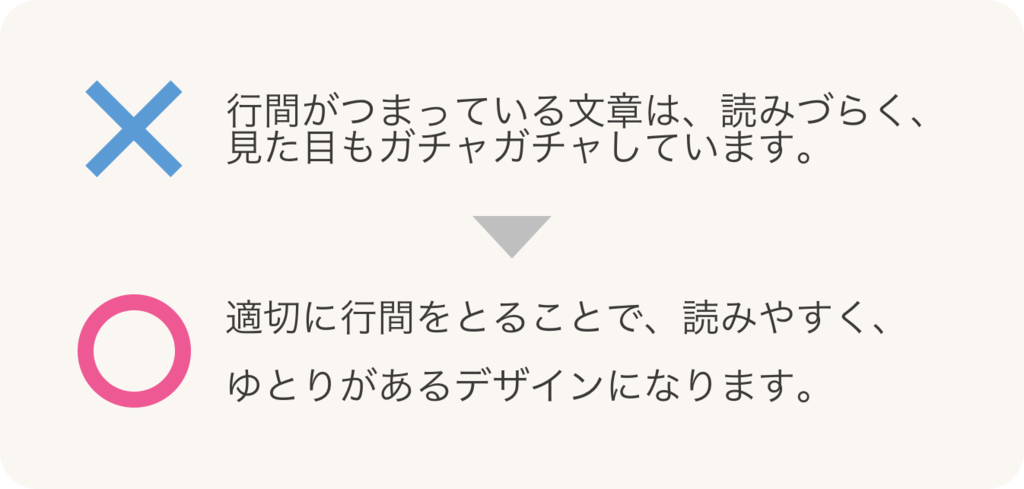
上の文章をご覧いただきたい。行間が狭いとごたごたしていて、判読性(読みやすさ)が低い。単純に言えば、読みづらい文になってしまう。そこで、行間を調整し、文と文の間の距離を広げる。適切に行間をとることで、読みやすく、ゆとりがあるデザインになる。しかし、単に行間を広げればいいというわけではない。不必要に行間をとりすぎると、近接のルールから逸脱し、逆に読みづらい文になってしまう。適切な行間をとるということが大切だ。ちなみに、行間は1.25〜1.5倍でとることがおすすめである。
我々が普段読んでいる本や雑誌でも行間はとても重視してデザインされている。次に本を読む際には、行間を意識しながら読んでみるのも参考になるだろう。
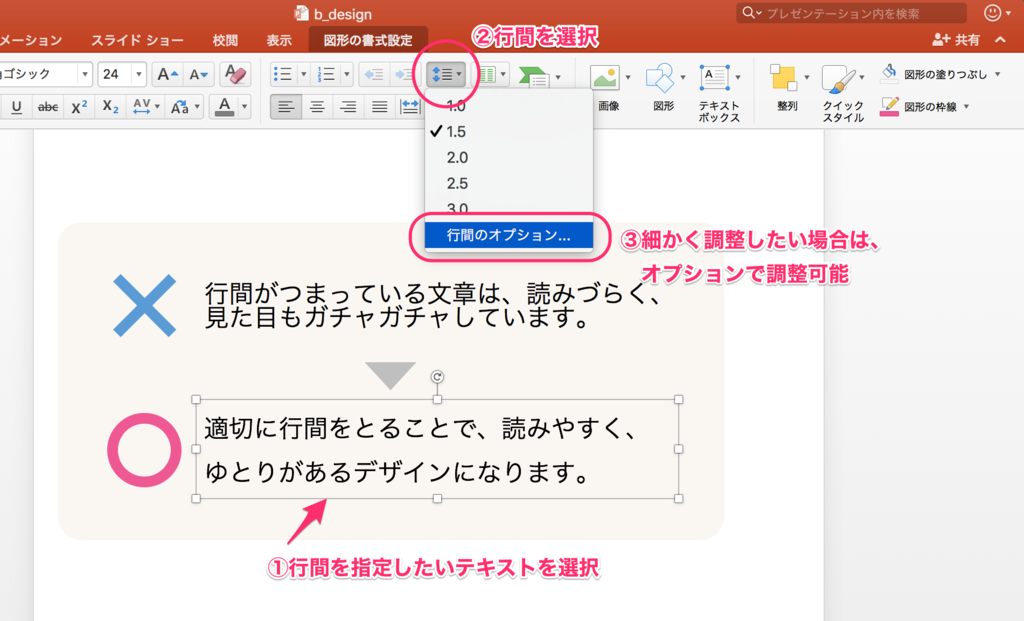
PowerPointでの行間の設定方法

整列に引き続き、行間についてもPowerPointで簡単に調整することができる。上のキャプチャを見ていただきたい。まずは行間を指定したいテキストを選択する。そして上のナビゲーション部分で「図形の書式設定」を選択し、そのナビゲーションの中から「行間」を表すアイコンをクリックする。すると、リストが表示されるので、その中から適切な行間を選択するだけだ。ちなみに、行間は1.25〜1.5倍にするのが無難であるが、1.25倍は選択項目にないので、「行間のオプション...」という部分を選択し、詳細画面で「倍数」を選んだ上で入力欄に「1.25」と入れれば調整可能だ。
オシャレなプレゼン資料の作り方②:配色編
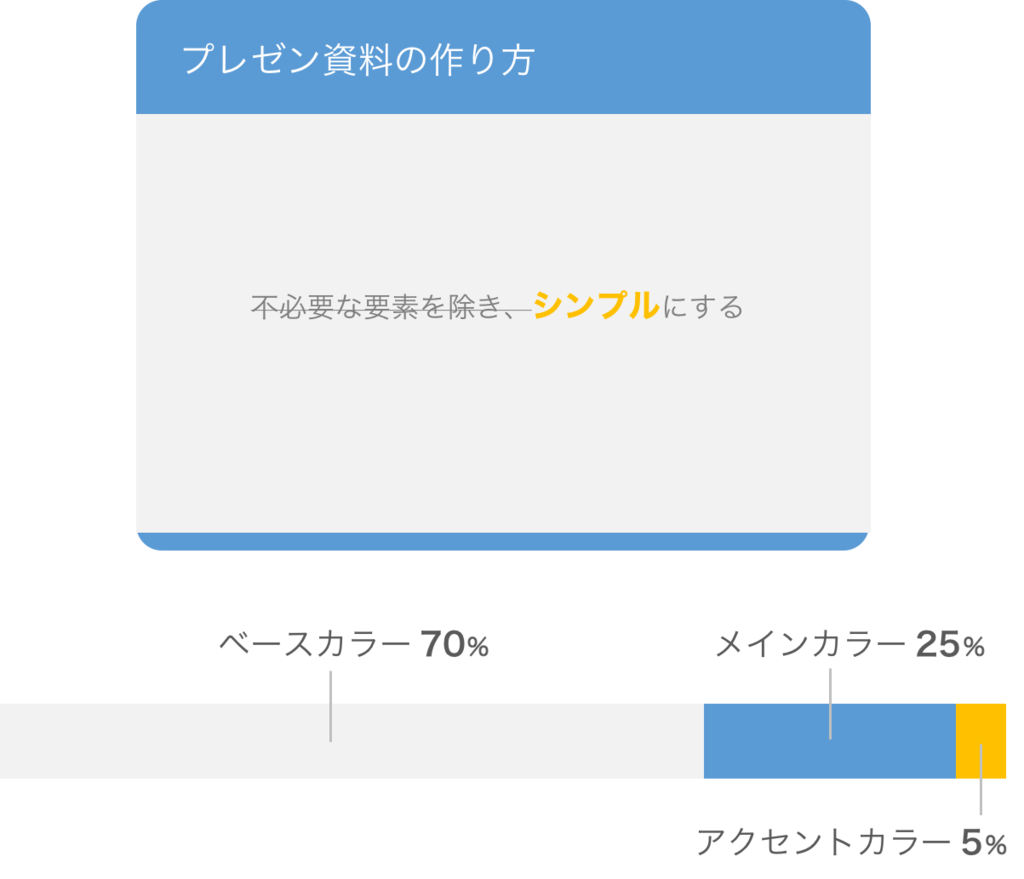
色の比率(70:25:5)を意識する

プレゼン資料をつくるにあたって、「色を戦略的に使う」ことはとても効果的だ。
そこで、まず意識するべきなのは資料で利用する色の役割だ。資料で使う色は大きく分けて3つの役割の色に分類することができる。また、色の適切なバランスをとるために、それぞれの色の比率を押さえておく。
- ベースカラー(70%)
資料の一番大きい部分を占める色。背景や余白部分にあたる。 - メインカラー(25%)
その資料の印象を決める色。まさしくメインの色。
社外向け資料では、自社の企業カラーやサービスのカラーを用いる場合が多い。 - アクセントカラー (5%)
目立たせたい部分や強調したい部分に用いる色。全体を引き締める効果もある。
この3つのカラーの配分によって、資料全体の印象は大きく変わってくる。適切な色を適切なバランスで組み合わせることが、見やすくオシャレな資料の秘訣である。
使用する色は「4色」まで

一つ前の部分で書いたように、資料に使う色は基本的には「ベースカラー・メインカラー・アクセントカラー」の3色のみだ。あと、文字の色は別途異なる色を使うケースが多いので、その色も合わせれば合計で4色となる。資料をつくる際には、この4色以上は使用する色を増やさないこと。色が増えれば増えるほど、スライド全体がごちゃごちゃしてわかりづらくなってしまう。無駄に色を追加するのではなく、自分が決めた色のルールの中で、うまく色を組み合わせてデザインをしていくことが大切だ。
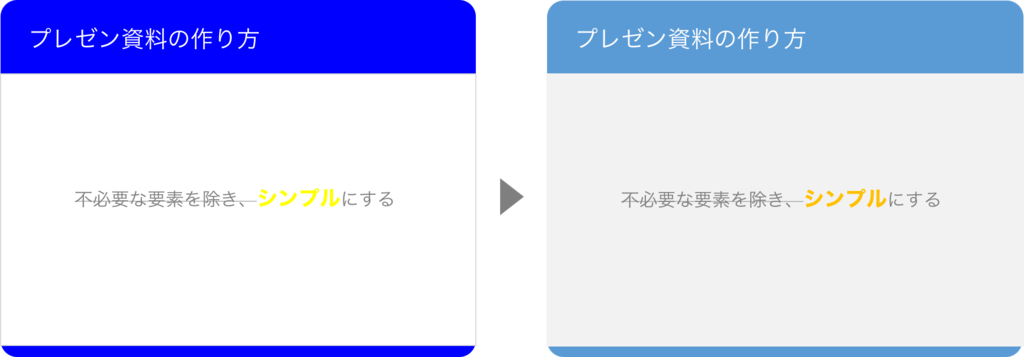
原色は避け、彩度が低いものを選ぶ

色の選択において注意しなければいけないことが、「原色や蛍光色は選ばない」こと。
原色(赤・青・緑)や黄色などは、彩度(色の鮮やかさ)が高すぎるため、資料に用いると、色が主張しすぎてしまい、文字がとても読みづらい(視認性・判読性が低くなる)。そのため、原色や蛍光色はプレゼン資料作成時には利用せず、彩度が低い色を選ぶ。彩度が低い色は目にも優しく判読性が高いため、見やすく、わかりやすい資料をつくることができる。
ちなみに、スライドの背景は標準の白色を利用することが多いが、白色も明るすぎるため、画面で表示した際に読みづらい傾向にある。そこで、少し色をつけた限りなく白に近い色を使って、背景をくすませることが読みやすさに効果的だ。
オシャレなプレゼン資料の作り方③:フォント編
オシャレかつ伝わりやすい資料をつくるためには、「フォントにこだわる」ことが重要なキーとなる。フォント編では、プレゼン資料・企画書をつくる際に、どのようなフォントを選ぶべきか、おすすめのフォントを含めて紹介していく。
フォントは「ゴシック体」を選ぶ

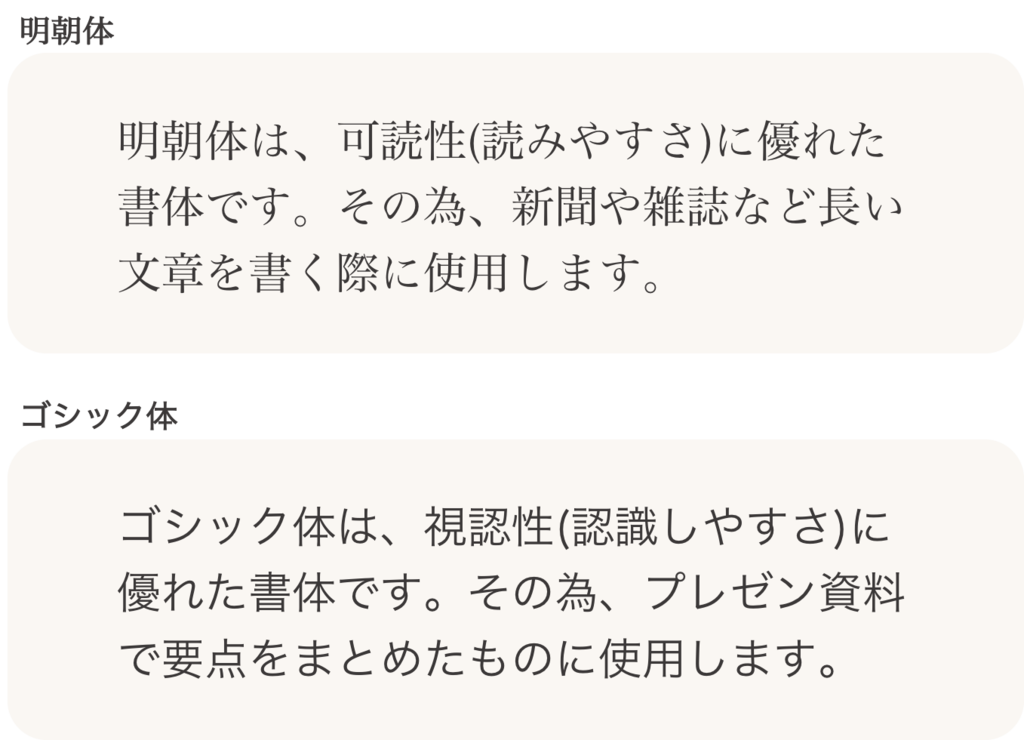
まず、フォントの基本的な性質について説明しておきたい。フォントは和文といわれる日本語の文字と、欧文といわれる英語の文字に分類することができる。そして、和文は筆で書いたような書体「明朝体」とデジタル時代に発展したカクカクした書体「ゴシック体」に分別することができる。
明朝体は、可読性(読みやすさ)に優れた書体で、本や雑誌、論文など長い文章を書く際に用いられる。逆にゴシック体は長い文章になると、ゴタゴタしていて読みづらい。
一方、ゴシック体は、視認性(認識しやすさ)に優れた書体で、プレゼン資料や提案書など、画面やスクリーンで見せたり、要点をまとめた資料をつくる際に用いられる。
そのため、プレゼン資料や企画書をつくる際には、「ゴシック体」を選ぶ。逆に明朝体は画面やスクリーンではわかりづらいのでプレゼン資料では避けるべき。プロであれば、明朝体でもうまく見せる方法を熟知しているので、いろいろとアレンジもできるが、ノンデザイナーのビジネスマンであれば、細いゴシック体を選び、視認性と判読性(わかりやすさ)を同時に高めることが、見やすい資料をつくる最短のルートだ。
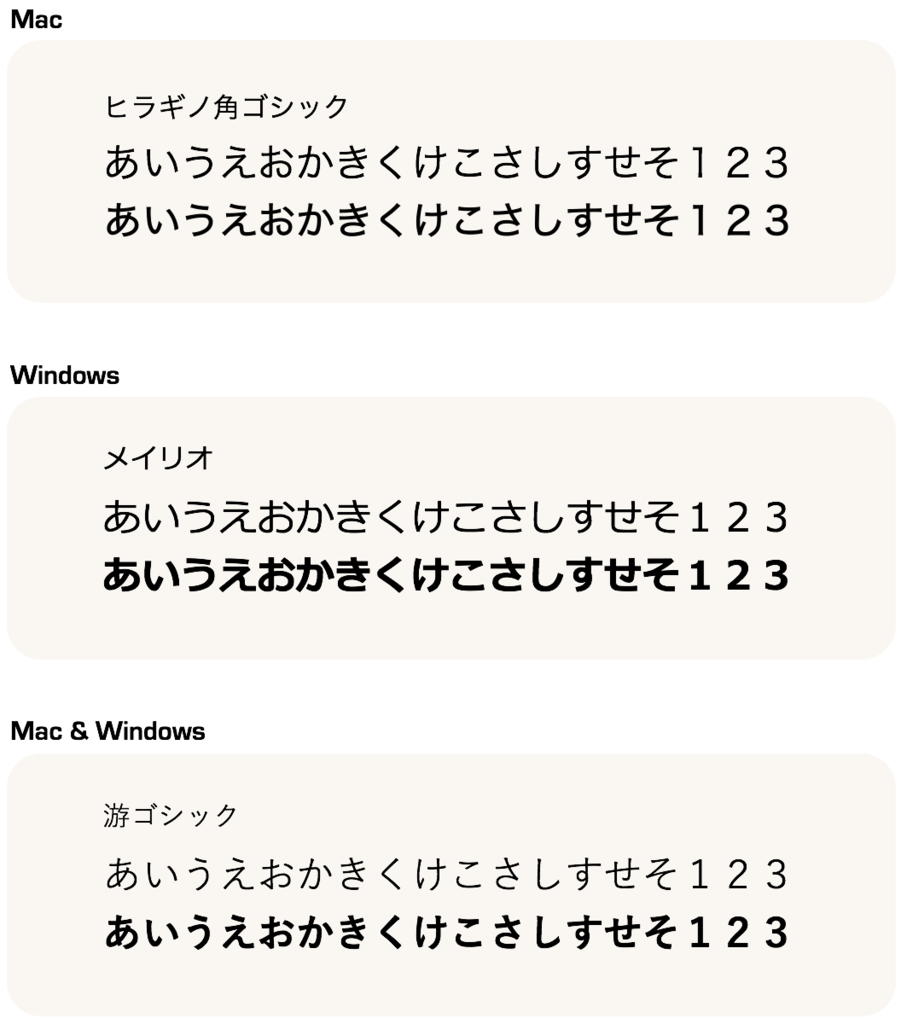
【和文編】Macなら「ヒラギノ角ゴ」、Windowsなら「メイリオ」がおすすめ

結論から言おう。和文(日本語の文字)の場合、Macユーザーなら「ヒラギノ角ゴ」もしくは「游ゴシック体」、Windowsユーザーなら「メイリオ」もしくは「游ゴシック体」を選ぶことをオススメする。この3つのフォントは、シンプルかつ滑らかな書体でつくられているので、視認性と判読性に優れている。そして見た目も美しい。
最近アップデートしたパワポであれば、標準のフォント設定が「游ゴシック体」になっていることが多いので、そのまま使用するのも良いだろう。だが、古いバージョンでは「MSP ゴシック」が標準設定になっていることが多い。MSP ゴシックはゴシック体なので、たしかに視認性と判読性はあるが、見栄えがよくないのでフォントは変更して作成を進める。
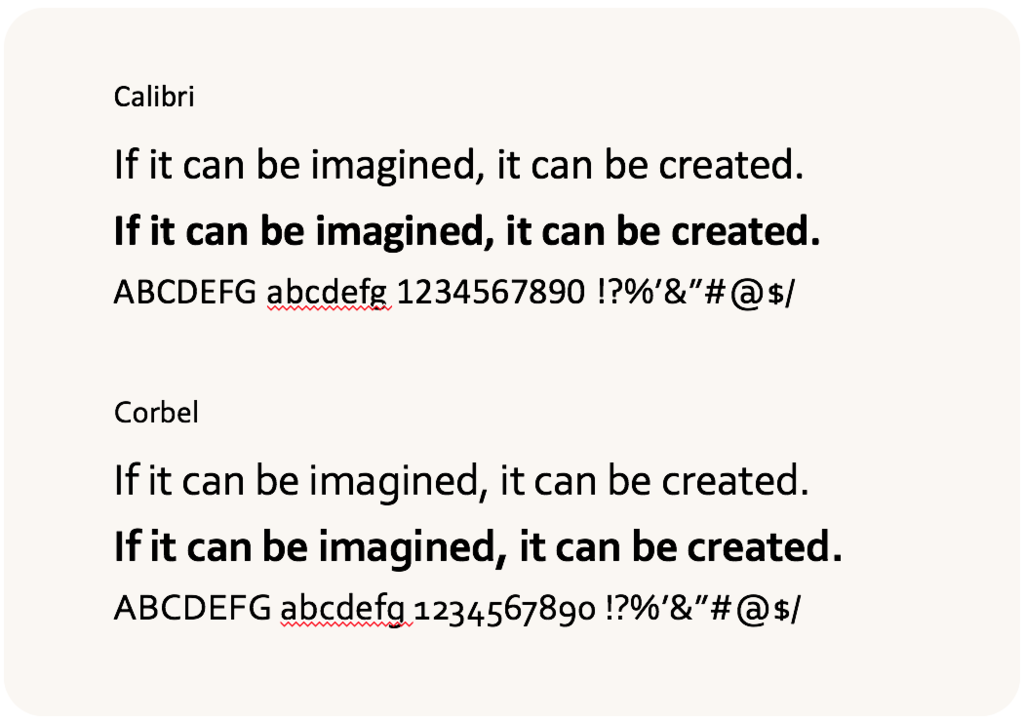
【欧文編】シンプルな「Calibri」&「Corbel」がおすすめ

日本語については上記で紹介したとおり、「ヒラギノ角ゴシック」「メイリオ」「游ゴシック」を選ぶことをおすすめするが、欧文(英語)に関しては同じフォントのまま書くことはおすすめしない。欧文の文字については、それ専用にフォントを指定する。手間かもしれないが、それによって見た目はかなり変わる。
結論から言うと、欧文(英語の文字)については、「Calibri」もしくは「Corbel」を選ぼう。この二つのフォントはとてもシンプルな書体で、視認性も判読性も高い。僕はCorbelの方がわりと好きなのだが、数字が独特なので数字表記が必要な場合はCalibriを使っている。
フォントはパワポやキーノートに内蔵されているフォント以外にも、Googleフォントに代表されるWebフォントやフリーフォントなど多数の種類があるので、自分のお気に入りのフォントを探してみよう。どんなフォントがあるのかを探すのも楽しい作業だ。
オシャレなプレゼン資料の作り方④:図・グラフ編
図や画像、グラフをうまく使うことで、より一層伝わりやすいプレゼン資料をつくることができる。単に図を貼るだけではなく、ちょっと一工夫加えるだけで見栄えは大きく変わる。ここでは、図・グラフの効果的な使い方を紹介していく。
画像を背景として利用する


まずは「画像」を使って見た目を大きく変える方法だ。 画像を効果的に活用することで、ぐっとオシャレで聴衆や読み手をひきつけるプレゼン資料をつくることができる。
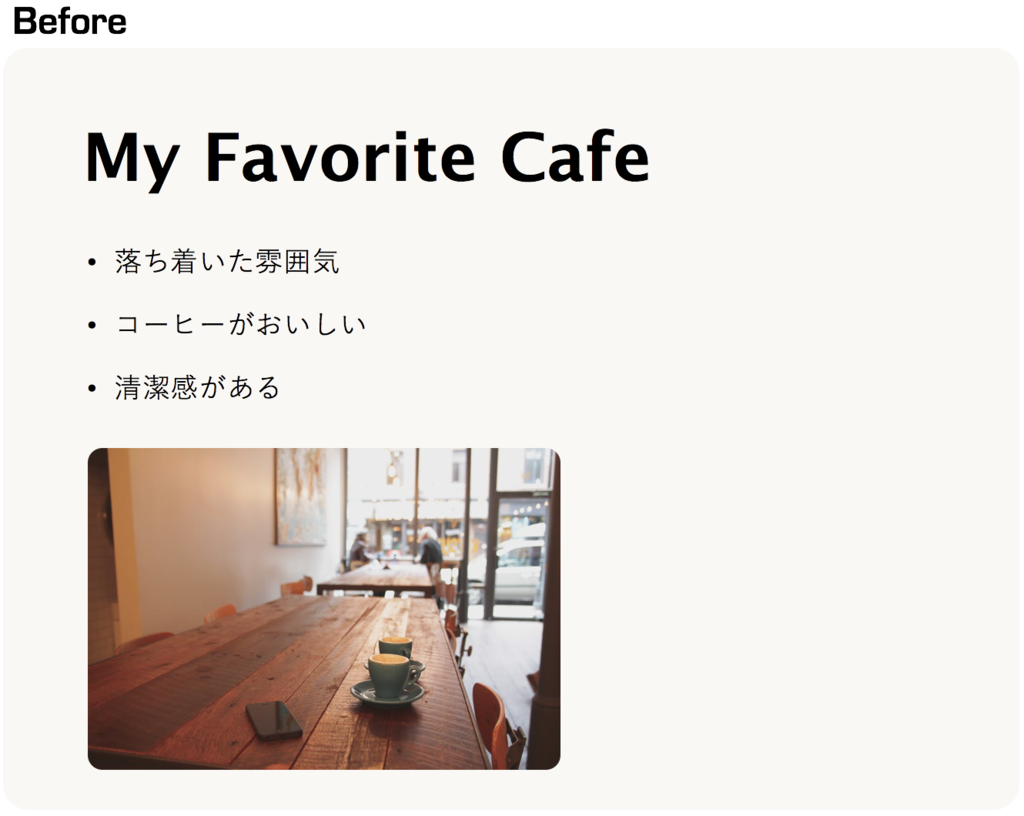
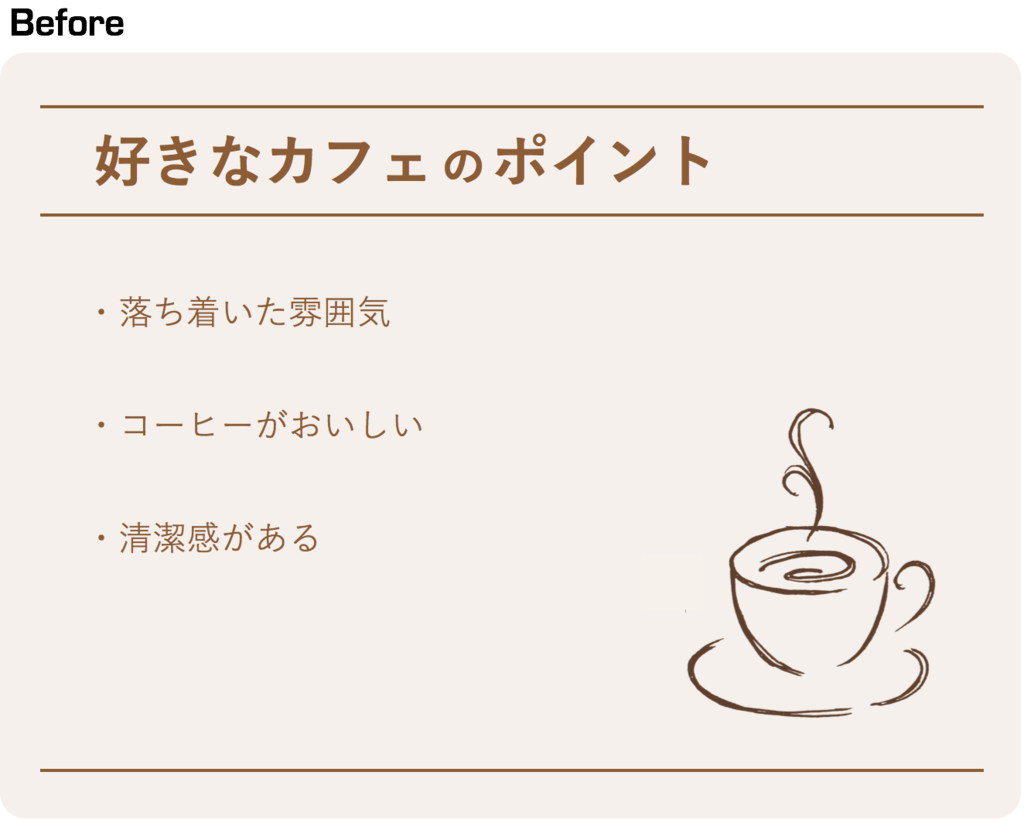
はじめにBeforeのスライドをご覧いただきたい。よくある一般的なスライドだ。これでも伝わらないことはないが、インパクトに欠ける。特に、この資料で伝えたいことは、自分の好きなカフェの条件なので、それがイメージできる画像をもっと大体的に使っても良いだろう。
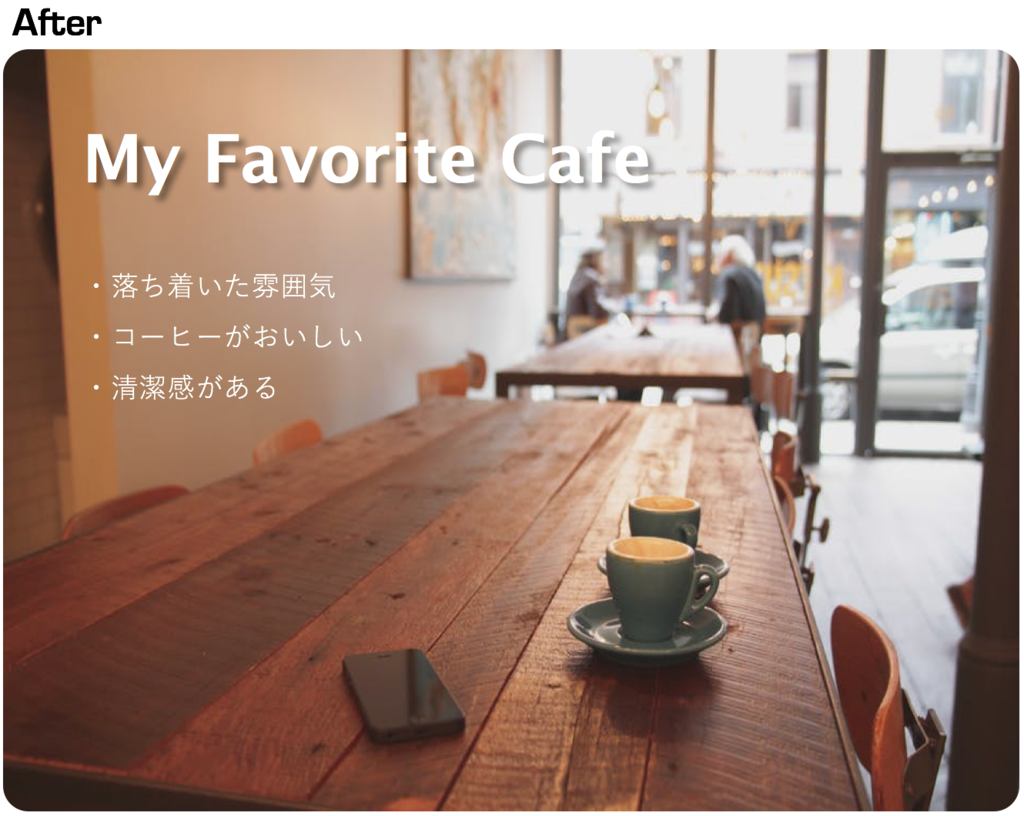
そこで、Afterのスライドのように手を加えてみた。スライドの一部に載せていた画像を背景として使用し、全面的に表示した。文字はそれに合わせて色調などに調整を加える。このように画像を背景に用いることで、一気にインパクトが増し、伝えたい内容をイメージしやすくもなる。注意点としては、画像のチョイスが重要だということ。画像であれば何でも良いというわけではなく、伝えたい内容と合致し、さらに読み手が見てオシャレだな、coolだなと思える画像を使うことが大切だ。
背景を画像にしたスライドに一工夫

「画像を背景にすると、文字が書きづらい」「テキストを載せる範囲が狭い」という方もいるかもしれない。そんなときは半透明の図形を一枚かぶせれば、ぐっと文字を書きやすくなる。見え方も単色の背景よりもおしゃれに見せられる。自分の訴求したい内容に合わせた画像を背景としてうまく組み合わせて、伝わりやすい資料を目指そう。
PowerPointで半透明の図形をつくる方法

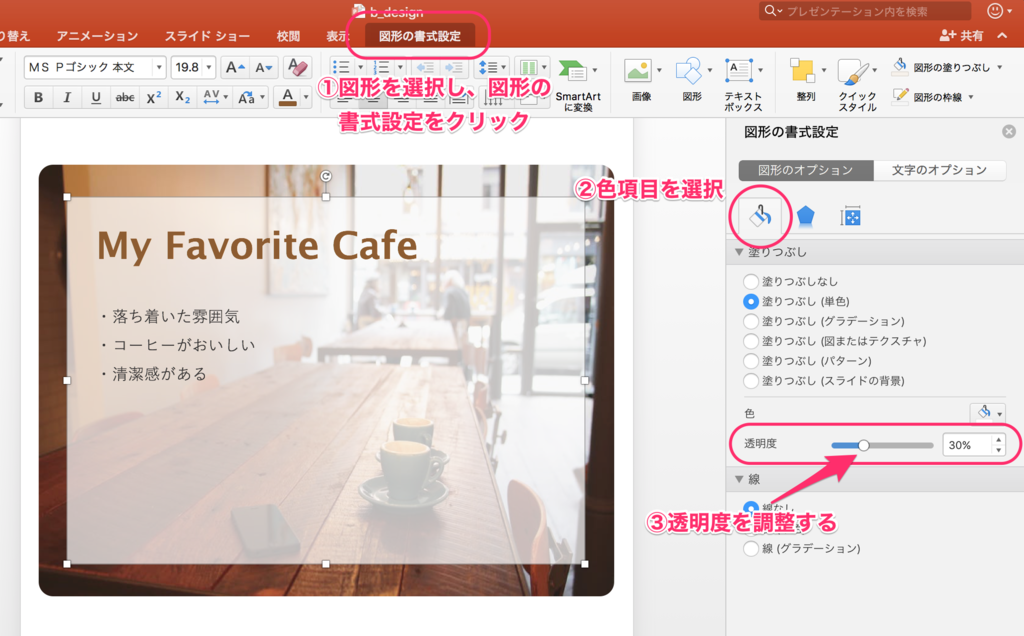
上記で紹介した半透明の図形を簡単につくるために、PowerPoint(パワーポイント)のちょっとした小技を紹介したい。方法はいたって簡単だ。まず、対象の図形を選択する。次に右部分に書式ウィンドウが表示されていなければ、上部のナビゲーションの中から「図形の書式設定」をクリックし、右側にある「書式ウィンドウ」をクリックする。右側に書式ウィンドウが表示されれば、ペンキのアイコンをクリックし、「塗りつぶし」項目の中にある「透明度」の欄のメモリを調整すればいい。透明度数はものによって異なるので、スライドを確認しながら調整する。
グラフは伝えたい部分を目立たせる


続いてはグラフの上手い見せ方だ。
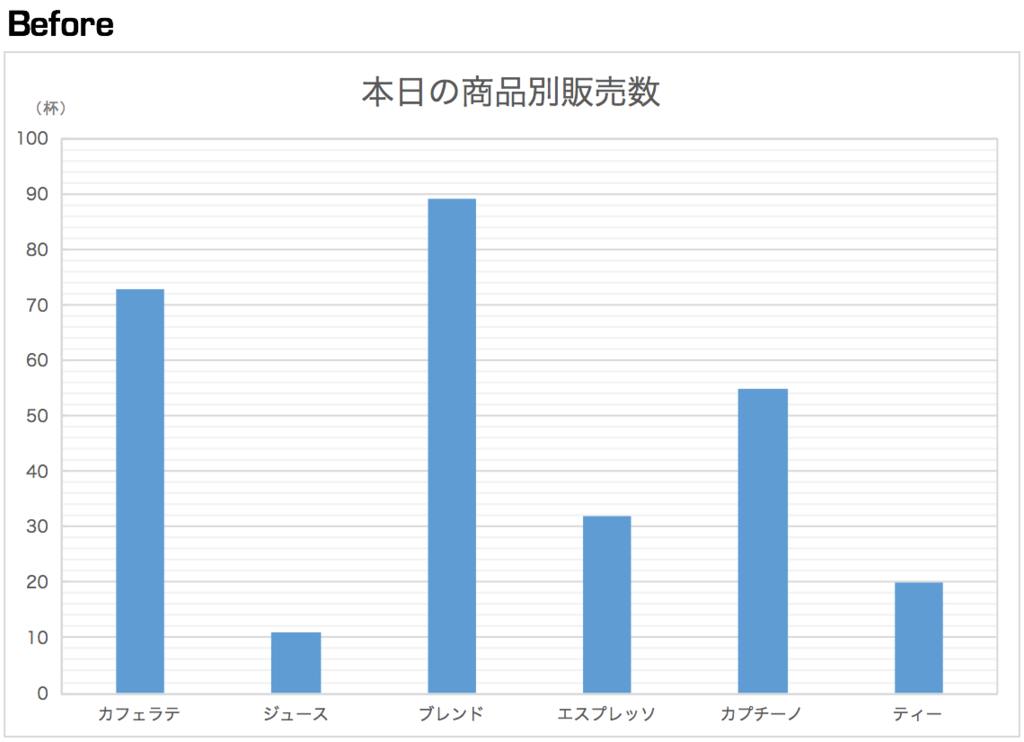
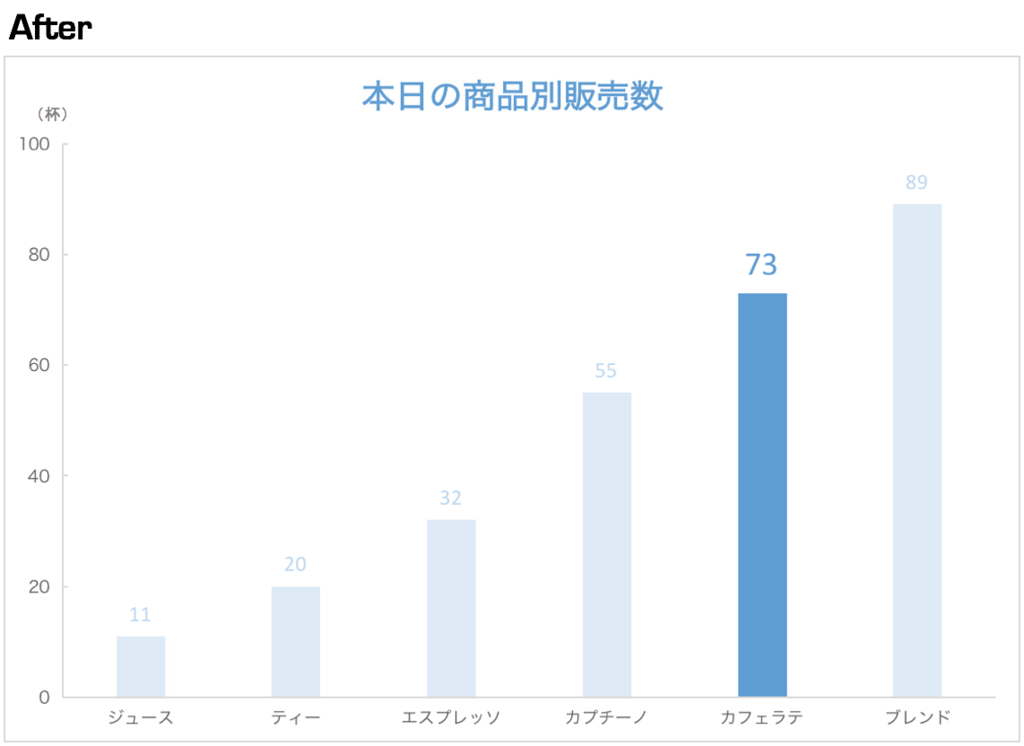
よくあるのは、エクセルで簡単に作成したグラフや別の資料からコピーしたグラフをそのまま貼りつけるというケース。例としてBeforeのスライドをご覧いただきたい。データをそのままグラフ化し、エクセルで生成したものに、補助目盛線を加えている。
だが、このグラフだけでは結局何が言いたいのかがわからない。また、販売数がばらばらに波うっていて見づらい上に、それぞれの数値も目盛線をたどって左の数値を確認しなければわからない。見た目的にも事務的な図でcoolとはいえないだろう。
そこで、不要なものは省き、伝えたいことをシンプルに伝えられるようにする。(Afterのスライドを参考)たとえば、「カフェラテの販売数を伝えたい」ということであれば、他の飲み物のグラフを薄い色にし、カフェラテのグラフのみを目立たせる。さらに、販売数の数値も各グラフに表示すればわかりやすいだろう。不要な目盛線も省くことで、見栄えもシンプルにすることができる。グラフは手を加えればいいというわけではない。無駄にカラフルにしたり、目盛線を細かく設定したりすると、かえってわかりづらくなってしまうので注意が必要だ。伝えたい部分を目立たせ、シンプルに伝えられるようにすることを心がける。
オシャレなプレゼン資料の作り方⑤:+α編
その他にもさまざまな手法があるが、特に押さえておいた方が良い、普段使えるテクニックとして、いくつかのプレゼン資料作成術を紹介する。
目次(アジェンダ)をつくる

これは当たり前といえば当たり前かもしれないが、プレゼン資料のはじめに「目次(アジェンダ)」を入れる。目次があることで、読み手はその資料の全体像を理解しやすくなる。全体像を把握した上で聴く、読むことで内容の理解は格段にすすむ。構成がシンプルで、枚数が少ないものであれば目次をわざわざ入れる必要はないかもしれないが、ボリュームがある資料を作成する場合は、そんなに手間な作業でもないので、必ず入れておくようにしよう。
また、目次を作成することで、自分自身の資料への理解にも効果がある。全体像を改めて考え、不足していることはないか、逆に不要なものはないか、順序がおかしい部分はないかなど、ストーリー構成を見直すことができる。
目次を途中にはさむことで今の位置を理解してもらいやすくなる

資料のはじめに目次を入れるだけではなく、資料の各章の始まりごとに目次をはさむことも効果的だ。これから説明する章の部分を別の色に変えておけば、よりわかりやすい。今どこの部分のプレゼンをしているのか、現在の位置を読み手に把握してもらうこで、全体像を意識しながら、順序立てて内容を理解してもらえやすくなる。ちょっと一手間加えるだけで、格段に理解力が高まる方法だ。
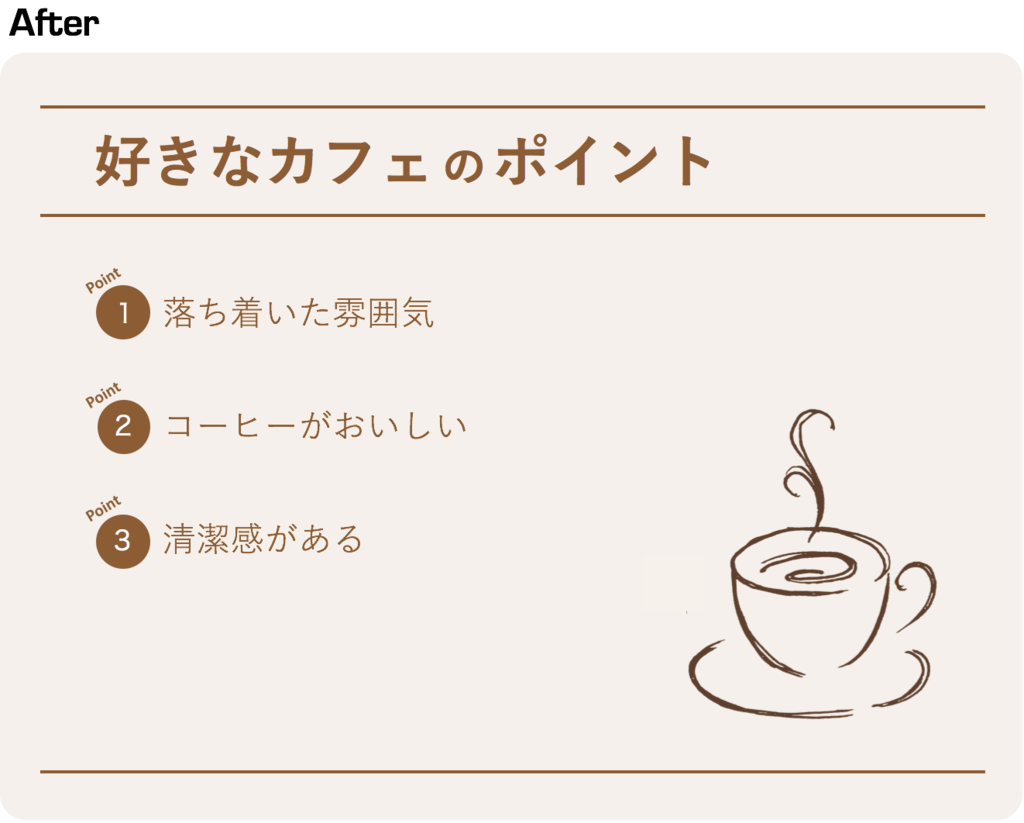
箇条書きのアイコンを工夫する


パワーポイントやキーノートを利用すると、テキスト部分は最初からデフォルトで箇条書きで入力できるようになっている。それをそのまま利用して資料をつくる方も多いだろう。だが、標準の箇条書きのアイコン「・」では味気ない。デザイン的にも簡素である。(Beforeのスライドを参考)
そこで、Afterのスライドのように、「箇条書きのアイコンを自分でつくる」ということがおすすめだ。パワポなどで図形挿入で簡単に円やひし形などのアイコンをつくることができる。さらに、図形とテキストボックスを組み合わせれば、「1, 2, 3」というように点ではなく、数字のアイコンで箇条書きリストをつくることもできる。
内容には直接影響がない部分ではあるが、だからこそ一工夫加えることで、素人っぽくない、おしゃれなデザインの資料に仕上げることが可能だ。
ちょっとした図形を使うだけでもイメージは変わる


ちなみに、別のバージョンの箇条書きアイコンもつくってみた。箇条書きの「・」の代わりに、三角形の図形を使った矢印のようなアイコンを使うことで、見た目が変わってくる。ビジネスマンの場合、資料のデザインに時間をかけ過ぎるわけにはいかないが、この程度であればサクッとアレンジでき、インパクトも変わってくるので試してみる価値はあるだろう。
プレゼン資料・企画書の参考になるサイトとオススメの本
デザイン力を高めるためには、とにかく良いデザインの資料を見まくることが一番効率的だ。自分が「カッコイイな、オシャレだな」と思えるデザインを見つけたら、それを保存し、どこの何が良いのかという具体的な要素を考える。そして、そのポイントをつかんだら、その手法を真似て実践してみる。良いものをインプットして、すぐにアウトプットで試す、というサイクルをつくっていければすぐに上達できる。
そこで、僕が資料作りで参考にしているサイトや読んでみて参考になったおすすめの本を紹介する。
企業の決算説明資料は"最高の教科書"

決算報告は株主総会で四半期ごとに行われ、その度に株主に対し、経営陣は経営状況についての説明責任がある。それにあたり、株主へ現在の企業状況をわかりやすく正確に伝えなければいけない。そのため、作成された決算説明資料はとてもわかりやすくまとめられていることが多い。特に近年成長しているIT企業ではデザインにもこだわって資料を作成しているところが非常に多くなってきている。人への伝え方や資料のまとめ方において非常に参考になる。投資家だけでなく、資料作成をする我々にも非常に価値のある資料だ。上場している企業であれば、その企業の公式HPへいけば決算報告の部分が必ずあるので、そこで資料をチェックしてみてほしい。
ちなみ、僕がとても良い資料だなと参考にしているおすすめの企業をご紹介する。こちらもぜひ見てみていただきたい。各企業のコーポレートカラーをベースにした資料は、統一感があり美しい。データもシンプルかつ的確にまとまっているので、表の作成などにも参考になるだろう。また、プレゼンのストーリー立て、構成を考える際にも参考にしていただきたい。
資料デザインの参考になるオススメの本
![ノンデザイナーズ・デザインブック [第4版] ノンデザイナーズ・デザインブック [第4版]](https://images-fe.ssl-images-amazon.com/images/I/51OV7VCefgL.jpg)
デザインについて勉強をするなら、まずは『ノンデザイナーズ・デザインブック』を読むことを全力でおすすめする。これ一冊でデザインの基本的な原則をしっかりと身につけることができる。図や画像が豊富で、各カテゴリごとに問題が用意されており、自分で考えながら理解していくことができる。カラーやフォントについての説明もとてもわかりやすく記載されている。そして、紹介されている画像は見ているだけで楽しくなるようなオシャレでスマートなものばかりである。まったくデザインの知識がない方でも、すっと理解することができる最高の本だ。
『増補改訂版 レイアウト基本の「き」』は、デザインの基盤となる「レイアウト」について、初心者にもわかりやすく書かれている本だ。理論を元に基礎から説明があり、また画像やイラストも豊富なのでとてもわかりやすい。社内のデザイナーさんが勧めてくれたことがきっかけで読んだ一冊。

『一生使える 見やすい資料のデザイン入門』は、SlideShareで公開されているスライドが人気となり、内容がさらに追加されて書籍化された本。初心者でも簡単に見やすい資料をつくることができる方法が紹介されている。具体的なノウハウが書かれているので、急ぎで資料の作り方を覚えたい方は、この本からスタートするのがおすすめ。
まとめ
今回はデザインの知識がない方でも誰でも簡単におしゃれなプレゼン資料・企画書をつくることができる方法をご紹介した。
デザインは聞き手や読み手に伝える手段として重要な役割を担うが、あくまで伝える内容自体に考える時間をかけるべきだ。ビジネスマンや学生は限られた時間で資料を作らなければいけないケースが多い。だからこそ、最低限のデザインテクニックを身に付け、内容を考えることに集中できる環境をつくっていくことが大切である。
今回ご紹介したテクニックが日頃の資料作成に、少しでも役立てば嬉しい。では、今回はこれにて。
